티스토리 블로그 승인을 받아서 글을 쓰다보면 어떤 글이 인기가 있고, 어떤 글에서 수익이 나는지가 궁금하실텐데요.
티스토리도 그렇고 애널리틱스도 그렇고 변경된 부분들이 있어 어디에서 봤는지 모르겠더라구요.
그래서 검색을 해서 찾아봤는데요. 알고나니 쉽더라구요. 그럼 어떻게 확인을 하는지 알려드리겠습니다.

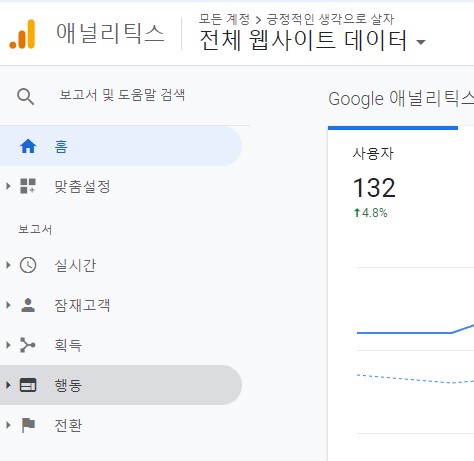
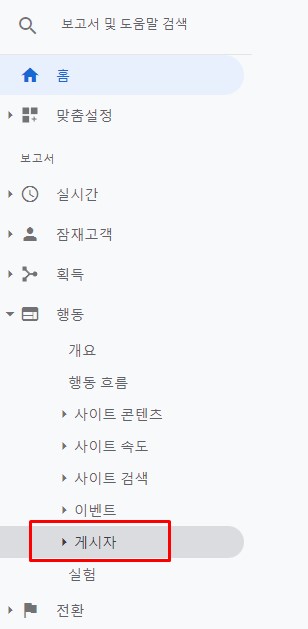
애널리틱스로 들어갑니다. 그러면 보고서에 행동이란 부분이 있을텐데요. 클릭하면 아래에 또 여러 목록이 나옵니다.
하루에 나오는 수익이 얼마되지 않아 이런 분석을 한다는게 이른 감도 있지만 자료가 쌓일수록 수익은 올라갈테니 알아두면 좋겠죠?

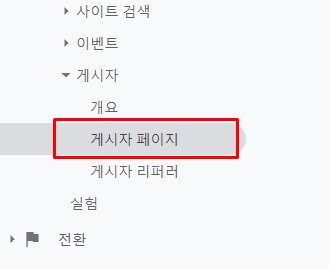
행동 - 게시자 - 게시자 페이지로 들어갑니다.
거의 다 왔습니다. 어떤 글에서 수익이 나는지 빨리 보고 싶은데요.


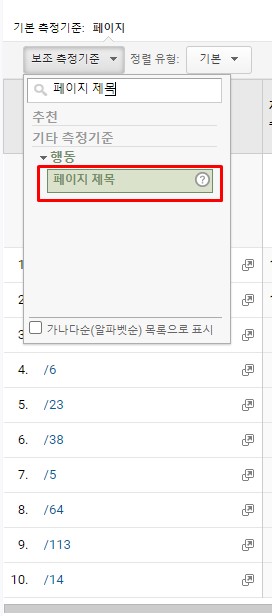
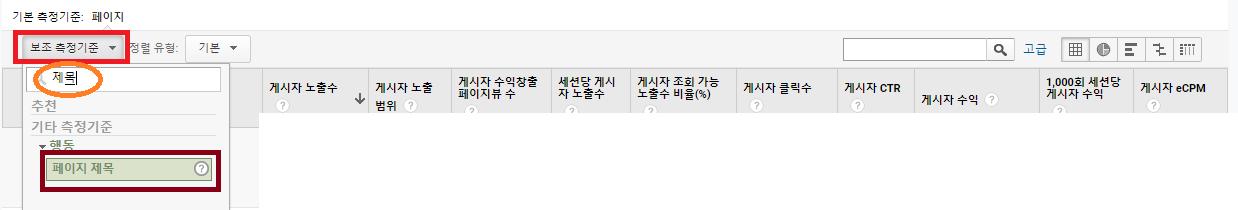
게시자 페이지의 오른쪽을 봤더니 위와 같이 보조 측정기준이라 뜨는 곳이 보인답니다.
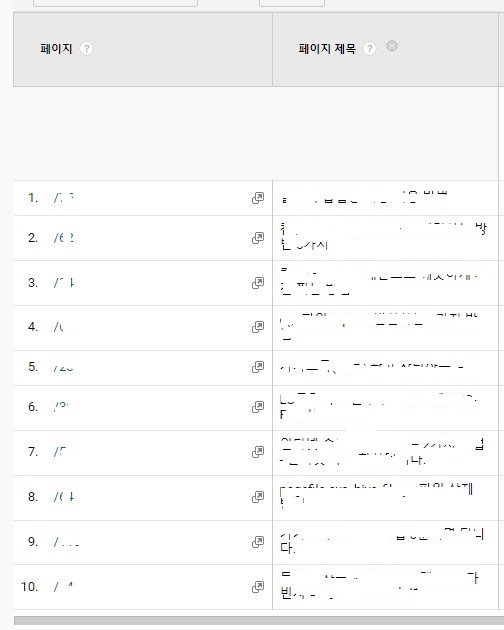
거기에 페이지 제목이라 클릭을 해볼게요.

그러면 페이지의 번호가 뜨는데요. 10개까지 보여준답니다. 페이지 제목을 보면 어떤 글에서 나왔는지 확인을 할 수 있는데요. 이제 어떤 글을 기준으로 글을 쓰면 더 좋을지 감이 오실텐데요.
인기있으며 수익이 나는 글의 제목을 확인을 했다면 다른 블로그에 참고한 후 글을 쓰면 도움이 되겠네요.
'IT&WEB&SNS > 티스토리 & 애드센스' 카테고리의 다른 글
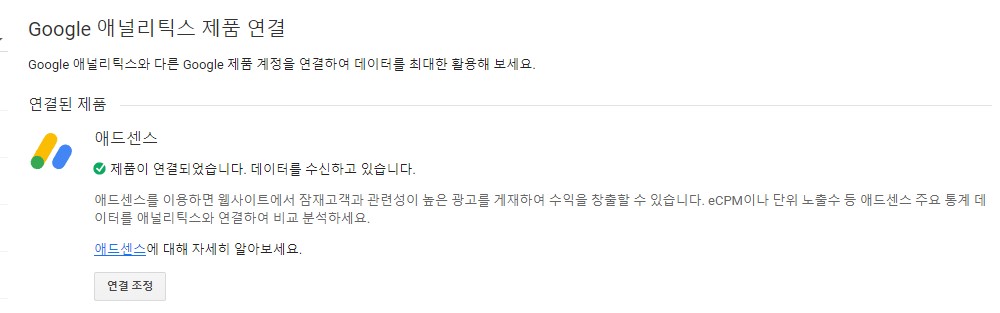
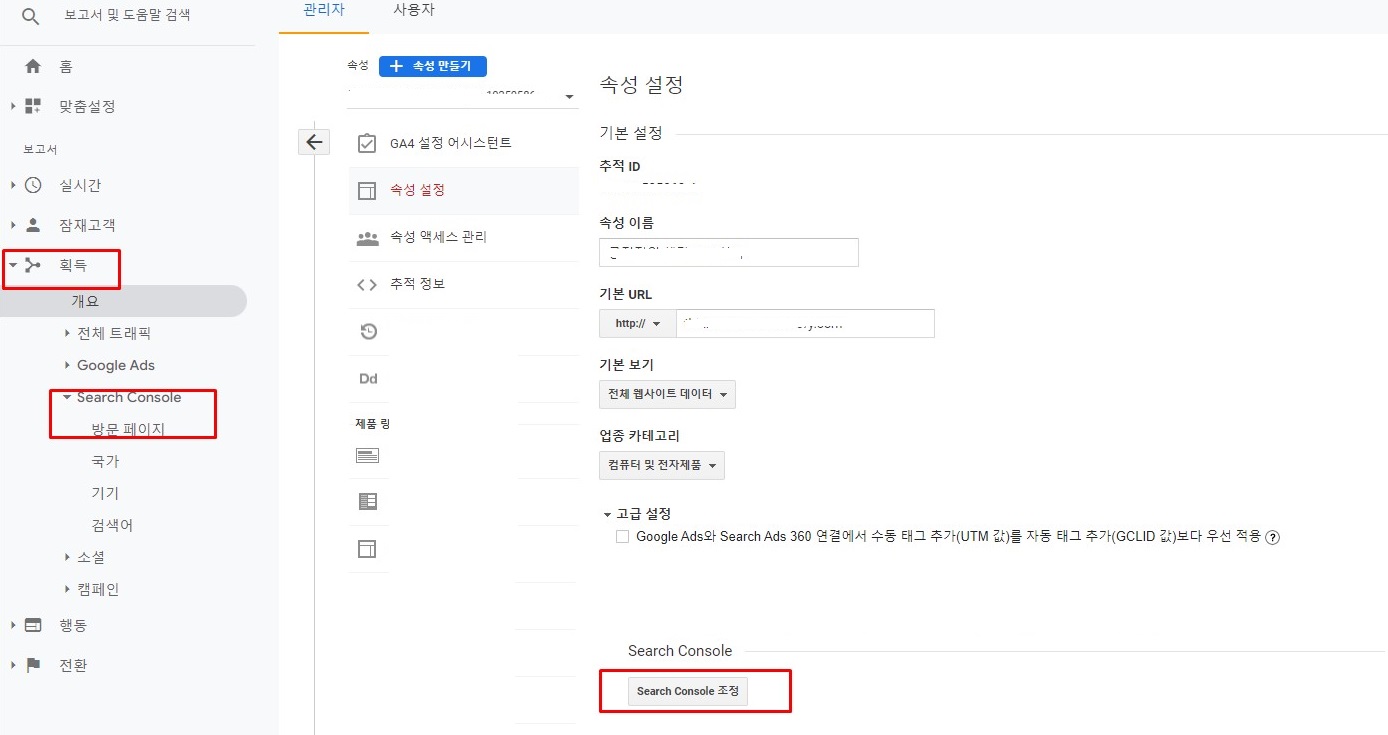
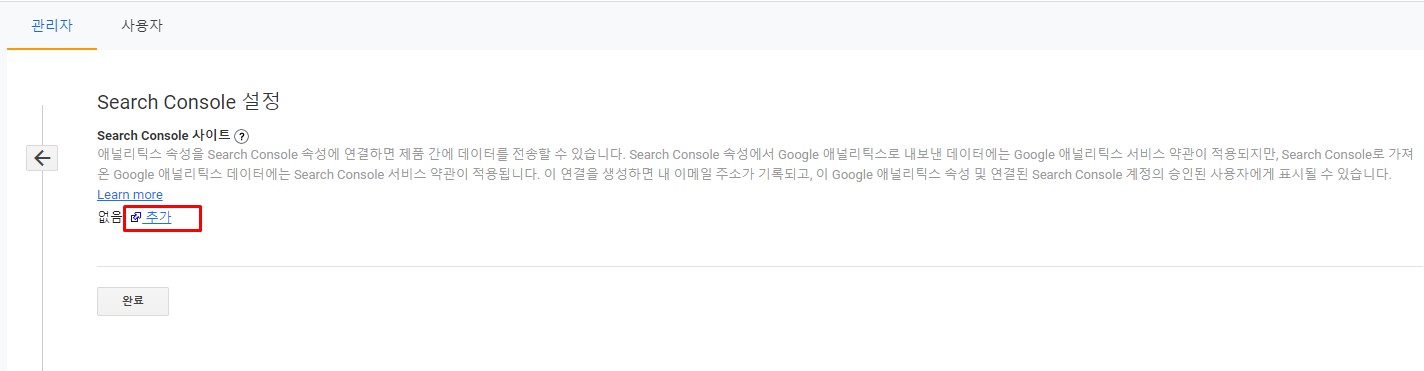
| 애널리틱스와 서치 콘솔(Search Console) 연결하기 (0) | 2022.04.14 |
|---|---|
| FastBoot 반응형스킨 본문 글자크기 변경하는 방법 (0) | 2022.02.10 |
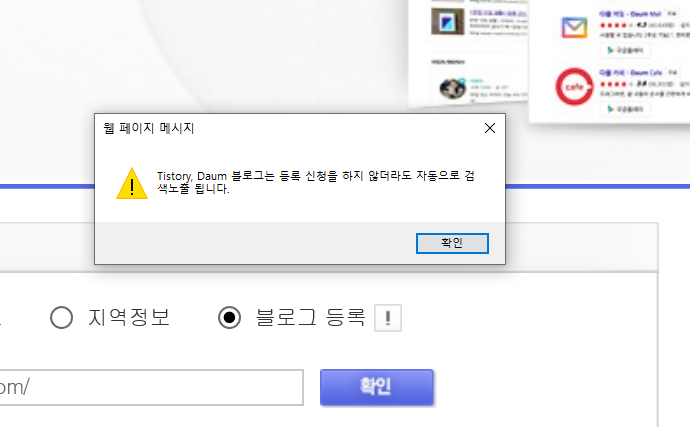
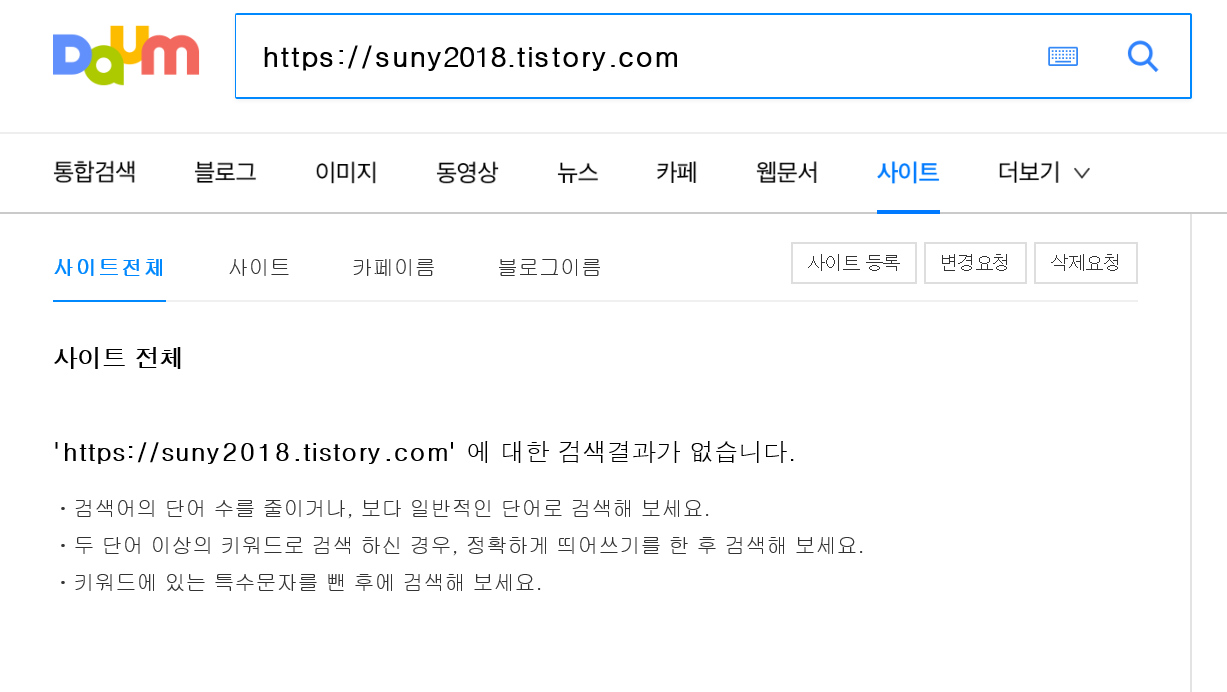
| 티스토리 블로그 다음 검색 등록하는 방법 (0) | 2020.06.19 |
| 페이지 목록 추가하여 애드센스 수익 파악 쉽게 하는 방법 (0) | 2020.06.06 |
| 2017년 티스토리 블로그 결산 (0) | 2018.01.05 |






































 FREEON Tester.exe
FREEON Tester.exe



















 네이버공유버튼.txt
네이버공유버튼.txt




